
La création d’un site Internet, quel que soit la complexité du cahier des charges fonctionnels, doit absolument s’accompagner d’une réflexion intensive quant à l’expérience utilisateur, c'est très important. Un développeur a tendance à ne penser qu’en termes de codes. Si un fonctionnement est logique côté programmation, cela lui convient. Dans la réalité pourtant, l’entrepreneur numérique peut perdre ses visiteurs s’il ne prend pas garde à l’UX.
Plus la réalisation est complexe, plus il faut faire preuve d’empathie, pour comprendre les forces et les faiblesses de votre environnement digital. Il ne faut surtout pas raisonner en vous basant sur votre besoin, mais tenir compte de la capacité de vos utilisateurs à se servir des fonctionnalités mises à leur disposition.
Mieux que cette vision, vous devez concevoir un outil capable de répondre à leurs attentes. Il s’agit d’éviter la frustration d’un utilisateur, voire de le mettre dans une situation qu’il n’arrive pas à percevoir comme utile.
La majorité des sites Internet que je visite ont une mauvaise représentation de l’UX, cette fameuse expérience utilisateur en français (User eXperience en anglais). Voici des exemples et des conseils concrets se basant sur un formulaire de connexion à son compte.
Il existe beaucoup de problèmes d'UX avec les créations de compte et les inscriptions. Ces fonctionnalités sont pourtant majeures pour un utilisateur, or un manque de réflexion et de conception enveloppent ces étapes. Au final, vous laissez toujours filer quelque chose : un client potentiel, de l'argent, un commentaire positif, etc. J'ai personnellement vécu une série de frustrations en rapport avec l'expérience utilisateur, en tant que consommateur sur un site Web : comment perdre un utilisateur avec un site mal conçu ? Elle illustre parfaitement de bonnes et de mauvaises pratiques.
Je vais commencer immédiatement par des illustrations réelles, où le concept de l’UX est en contradiction avec les utilisateurs du site Internet. Il s’agit de plateformes web dont le public est constitué très majoritairement de retraités, la plupart ayant +70 ans. Cette population est peu alerte avec Internet, aussi le concepteur développeur doit faire simple.
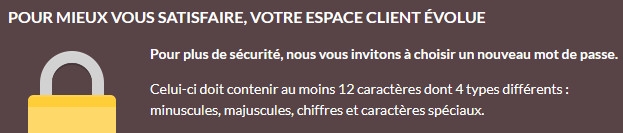
Sur la page d’accueil, la société propriétaire du site a souhaiter repenser son système de sécurité, dans le cadre du RGPD. La décision est prise de complexifier tous les mots de passe, pour tendre le mieux possible vers les alinéas de la directive européenne. La démarche est légitime, sauf que tous les accès doivent être modifiés, même ceux déjà existants. Il faut les remplacer par une combinaison de 4 éléments : celui-ci doit contenir au moins 12 caractères dont 4 types différents parmi les minuscules, les majuscules, les chiffres et les caractères spéciaux. Voici la capture d’écran du message en Home Page :

Voilà un mot de passe qui devient compliqué à comprendre pour une telle audience, surtout à choisir et à mémoriser. Pour éviter des déboires, l’utilisateur va écrire ce mot de passe. Ce document doit rester accessible, donc visible et à portée de main. En d’autres termes, à vouloir suivre à la lettre toutes les préconisations de la CNIL, cette plateforme web augmente le risque de piratage du compte, en rendant le mot de passe plus accessible à une personne mal intentionnée. Certes moins vulnérable, mais plus accessible ! En termes de sécurité, c’est moins bien. En termes d’expérience utilisateur, c’est moins bien également.
Vous pouvez conclure qu’il s’agit de mises à jour mal à propos. Le développeur a sans doute conseillé le propriétaire qui s’en est remis à son conseil. Mais la vision d’un webmaster n’est que technique. Ici, elle nuit à l’UX.
Pour une bonne expérience utilisateur, l’accès à l’espace client doit être visible, simple et accessible. Ne jouez pas avec des tas de couleurs, des informations de partout, dans lesquelles l’accès serait noyé dans un graphisme similaire aux autres informations, et difficilement repérable. L’utilisateur doit le voir facilement, et juste avoir à cliquer dessus pour accéder aux champs à renseigner.
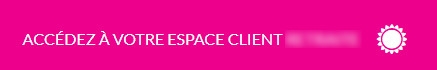
J’ai visité une seconde plateforme web, où le clic sur le lien de l’espace client redirige sur une page avec 786 mots d’informations générales. Au sein de laquelle moi-même je n’ai pas immédiatement repéré où taper les éléments de connexion. Pourtant Internet est mon métier… Je cherchais le formulaire, sauf qu’il est inexistant ! Au milieu des informations générales, un autre lien pas fatalement identifiable au premier regard - surtout quand l’utilisateur recherche un formulaire – attend un second clic :

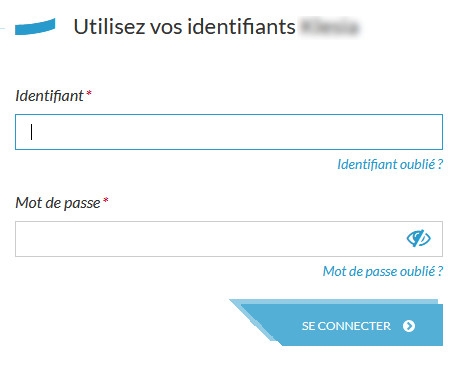
Si vous faites abstraction de la sémantique un peu brutale, où une personne inscrite est dores et déjà considérée comme cliente plutôt que membre ou utilisateur, vous découvrez ce formulaire de connexion :

Le problème se référant à l’expérience utilisateur est double :
J’avais entre les mains un courriel de la personne inscrite, où figurait son numéro de client. A tort, j’ai supposé que l’identifiant était ce N°. Je vérifie s’il n’y a pas un point d’interrogation sur lequel je pourrais passer la souris, de façon à voir un message explicite, précisant l’élément à prendre en compte. Rien de cela.
Finalement, j’ai essayé avec l’adresse mail, et c’est passé ;-)
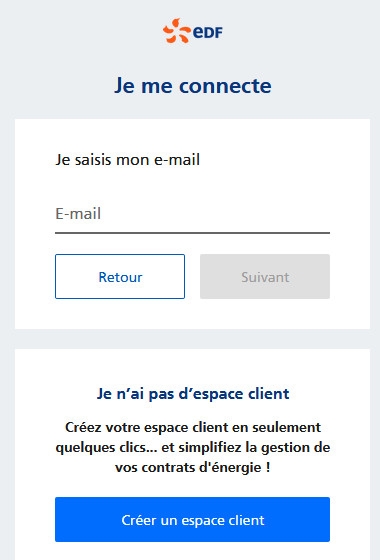
En termes d’expérience utilisateur, le site d’EDF est bien fait pour le point qui nous intéresse. Vous savez de quelle référence il s’agit, vous pouvez revenir en arrière et même créer votre compte depuis cette page :

Soumettez votre projet au developpeur UX
