
Pour optimiser l’expérience utilisateur, il convient de rendre la création des contenus logiques. Qu'ils soient rédactionnels , fonctionnels ou médias. En résumé, il s’agit de communiquer clairement pour rendre le message plus compréhensible.
Pour beaucoup d'entrepreneurs, communiquer plus clairement revient à maîtriser le sujet et le support, comme sur les réseaux sociaux. La plupart des personnes maîtrise l'aspect technique, mais rarement la communication. Je constate ceci sur :
Quand une entreprise m'appelle pour me présenter un projet lié à l'UX, mon interlocuteur est généralement persuadé qu'il suffit de soigner l'interaction de l’utilisateur avec le produit ou le service. Alors qu'en fait voici de quoi il s'agit :
L’expérience utilisateur est la perception et le retour d’une personne sur l’utilisation d’un produit ou d’un service.
Le parcours de l’utilisateur est le comment il arrive à ses fins (vite, bien, s’il y arrive, facilement, etc.)
A l'instar des demande de devis pour la création d'un site Internet, le porteur du projet est éloquent sur l'aspect graphique mais ne communique qu'à peine sur les fonctionnalités. Il dit que le design doit être beau, sobre et épuré, qu'il veut telles couleurs, qu'il aime bien la présentation de tel site, etc.
Dans l'expérience utilisateur, il ne faut pas chercher la forme. La priorité est au contenu et à l’information. Il faut chercher un impact durable. Le contenu doit donc est facilement compris par l’ensemble des utilisateurs. Vous pouvez avoir un site élégant, des images agréables et un message rassurant ou positif, mais vous n'arrivez pas à obtenir plus de conversions. La solution est dans la nature du contenu proposé.
Si la nature du contenu n'est pas adéquate, le message ne passe pas. Plus le contenu est clair, mieux le message circule. Il faut donc concevoir un message clair et concret. Evidemment, le prestataire doit prendre plus de temps dans cette création. Pouvant se consacrer à moins de clients mensuels, il est probable que son tarif soit plus cher. Donc attention aux priorités : la qualité, le prix, la rapidité, etc.
Quelle que soit la finalité de votre site Internet, vous avez un message qu’il faut transmettre à une audience. Mon conseil est de l'écrire dans un langage commun et naturel. Le problème est que vous n'en maîtrisez pas l’interprétation. Elle reste subjective.
C'est pourquoi votre rédacteur doit avoir recours à la logique et aux arguments pour les textes. Comme pour concevoir une fonctionnalité d'un site Internet, communiquer de manière logique suppose clarté et absence d’ambiguïté. Afin de recueillir une réponse oui ou non, et permettre à l'internaute de prendre une décision : c’est alors une excellente expérience utilisateur.
Le destinataire doit comprendre le sens du message, et pouvoir le vérifier. Pour ce faire, il faut d’abord émettre des propositions vraies. Dans un second temps, vous allez intégrer des arguments valides et solides. Si l’utilisateur acquiesce, la confiance est établie. Elle est à la base de tout le processus de conversion.
Autrement dit, votre contenu doit exprimer une vérité, et non un principe simplement valide. C’est pourquoi la première étape dans la conception d’une expérience utilisateur est de proposer un postulat valable et solide. Si un seul des arguments peut être faux, la confiance ne pourra pas s'établir.
Demande de devis au spécialiste UX
La règle est qu’une bonne expérience utilisateur se construit en partant de l’universel, pour arriver à un fait particulier. C'est pourquoi il ne faut pas copier le SEO d'un site concurrent, car vous n'avez pas la certitude que ce qu'il a fait est correct. S'il existe des infractions aux règles de moteurs de recherches, vous les copieriez également. Il est peut-être tout simplement devant, en raison d'un investissement publicitaire conséquent.
Un argument est une suite de propositions qui découlent sur une conclusion. Pour un lecteur, les arguments peuvent être contextuel. Pour un algorithme, le factuel importe davantage. Les deux doivent être présents, sans que le second nuise à la force du premier.
Trois opérateurs simples génèrent une expérience utilisateur :
Elle est mesurable par un algorithme qui répond à une programmation faite de :
En utilisant ces opérateurs dans vos contenus, vous augmentez les chances de satisfaire les deux cibles.
La conjonction du et permet une compréhension naturelle. La disjonction du ou est ambiguë, et n’apporte pas une bonne expérience utilisateur. Vous devez l'employer au sens de soit. La différence est que l’une des deux propositions doit être considérée comme juste. La négation est facile à comprendre, je n’entre pas dans le sujet.
Pour que vos intentions soient mieux comprises, qu’elles soient pour que l’internaute utilise une fonctionnalité, s’inscrive sur votre site ou reconnaisse votre expertise au point de vous demander un devis ou prendre un abonnement payant sur une plateforme, il faut intégrer l’exclusion (= la négation). A titre d’illustration, vous générez une meilleure expérience utilisateur en demandant « si votre prospect veut du trafic qualifié pour acquérir plus de leads », que si vous lui demandez de « choisir entre un meilleur référencement ou générer du lead ». Autre exemple sur un site Internet, toutes les fonctionnalités doivent remplir leur promesse et ne pas contenir d’ambiguïté.
Quand vous introduisez une condition - le si -, l’opérateur est dit complexe. Il en est de même pour l’équivalence. Une proposition conditionnelle peut donc générer une bonne UX. Dans le concret, la situation est la suivante : SI telle chose, ALORS ceci. Tout le monde est capable de comprendre ce type de complexité, à condition que les propositions soient précises.
Pour illustrer, voici un exemple qui est vraiment arrivé à une amie durant le confinement de mai 2020 : elle veut utiliser un code promo sur un site e-commerce de chaussures appartenant au Groupe Monoprix, le jeudi 7 mai. Il est valable jusqu’à 16H00. Elle renseigne son code promo à 15H15, mais en validant sa commande, le système estime qu'il n'est pas valable, mais ne lui communique pas. Le montant à payer ne tient pas compte des 30%. L’expérience utilisateur est mauvaise, car les conditions d’utilisation du code de réduction diffèrent des règles de programmation. Peu importe que la responsabilité soit du développeur qui n’aurait pas traduit l’exactitude de la campagne promotionnelle, ou d'autres intervenants, pour cette utilisatrice l’expérience est mauvaise et tient d’un dysfonctionnement.
La petite histoire se prolonge avec toute une série de dysfonctionnements. Elle envoie un message à l’administrateur du site pour signaler le problème, et reçoit une réponse automatique disant qu’elle sera contactée dès que possible, ou si qu’elle peut joindre un conseillé jusqu’à 18H00 tous les jours d’ouverture. Elle appelle donc au N° indiqué à 16H30, mais il n’y a plus personne. Je pense qu’elle a raison de dire que tout le monde est partie en week end (du vendredi 8 au dimanche10 mai) dès le jeudi 07 avant les 18H00 !
Et personne ne la rappellera jusqu’au 20 mai, date où elle les menace avec un « si ». En réponse, un administrateur se montre désolé, et lui dit que son problème vient du cache de son ordinateur... Ce qui est absurde. Le site e-commerce a perdu une commande et une cliente.
Absurde ? A la fois sur le plant technique et humain. Je rappelle pour faire un belle transition avec la suite, que absurde signifie « contraire à la raison, au bon sens, à la logique ».
Cette subtilité est importante. Dans la première situation vous trouverez certainement un rédacteur SEO, dans l'autre vous travaillerez davantage avec un spécialiste du web marketing.
Vous devez rendre l’information plus facile à trier. C’est ce qui se nomme la taxonomie. Elle se répartie en plusieurs groupes, la plus courante étant la taxonomie hiérarchique. Celle-ci peut se discriminer en d’autres niveaux inférieurs. Ainsi la thématique des chaussures peut se diviser en modèles pour femme comme pour homme. Cette première catégorie peut à son tour enfermer des sous-catégories : sneakers, chaussures à talon, bottes, bottines, mocassins, ballerines, mules, etc.
Nous parlons alors de catégories arborescentes. Toute création de site Internet doit se structurer de la sorte. C’est également la base des silos sémantiques. Pour aider l’internaute à faire son choix d’espadrilles par exemple, vous pouvez aborder des sujets sur les matières, les saisonnalités, les motifs, les styles, les formes de talons, etc. Alors que pour les sneakers vous devrez mettre l’accent sur le bout de la chaussure et la forme du talon.
La construction de cet ensemble assure une bonne expérience utilisateur dans le rayon des chaussures pour femmes. Sous réserve de la qualité du contenu et des prix pratiqués bien entendu. La conception du site doit s’attarder à définir les parties rattachées au menu principal, puis aux sous-catégories, et celles simplement dédiées aux filtres pour affiner une recherche.
Vous constatez maintenant l’utilité de la taxonomie en termes de fonctionnalités, et non plus dans une structure en cocon sémantique. Le concepteur développeur a la charge de mettre en forme le résultat de son étude taxonomique, de façon satisfaisante.
Toute cause produit un effet. Soufflez sur une feuille de papier posée librement devant vous ; elle se déplace. Dans certains sports, l’analyse de la causalité permet d'anticiper un résultat. Ainsi au billard, une bille est frappée avec une certaine puissance sous un angle déterminé pour produire un effet attendu, ou diriger un autre bille qu’elle percute dans un direction souhaitée à une juste vitesse : cause – effet.
Dans l’expérience utilisateur, il en est de même. Comprendre la causalité permet de prédire les événements à venir dans les prochaines minutes.
Vos utilisateurs s’appuient toujours sur une chaîne causale, à savoir qu’ils recherchent toujours des causes et des effets. C’est ce qui permet de les guider tout au long de leur expérience à court terme.
La mise en forme de l’information doit se baser sur les points forts de l’utilisateur. Ce qui suppose apprendre à connaître votre public. Donnez simplement une perspective et du sens à votre contenu. En parallèle, l'expert seo s’attache à la validité des données. Bien sûr, la perspective doit être explicite. Ce peut être avec des mots ou des images.
Attention, tous les supports n’offrent pas le même cadre de consultation : l’expérience utilisateur peut varier d’un PC à un Smartphone, même avec un contenu identique. La catégorisation semble par conséquent offrir un résultat plus stable.
Les mots clés, les balises et tout ce qui se rapporte à l’optimisation n’est que secondaire dans l’expérience utilisateur.
La prochaine étape consiste à éliminer la complexité. Seule la simplicité permet de se projeter dans des souhaits, des envies, des achats, etc. Une bonne expérience utilisateur donne à l’internaute la possibilité d’utiliser l’information efficacement. Ce qui exclut l’ambiguïté. Par exemple, si vous voulez créer un moteur de recherche rapide sur votre site Internet, l’utilisateur doit comprendre comment ça fonctionne sans chercher.
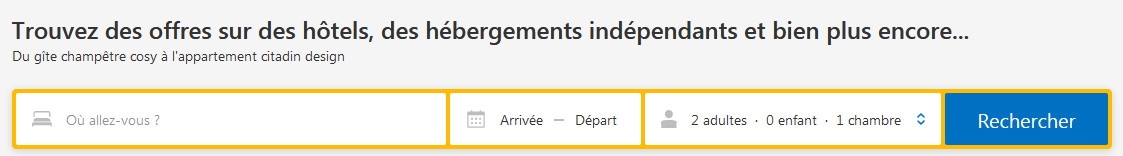
En voici un dont j'ai fait la capture d'écran, sur un site de location saisonnière :

Il ne permet pas au visiteur de choisir un type de location, en faisant la différence entre un hôtel ou un gîte, ou un appartement, voire une maison d'hôte. Pourtant chaque mode d’hébergement est différent et répond à des valeurs personnelles. Il est demandé de renseigner une destination et déjà de choisir des dates. Clairement, la stratégie du site de réservation en ligne est construite sur le fait que l’utilisateur connaît ses dates de vacances et le nombre de personnes qui l’accompagnent, ainsi que le lieu.
Ce moteur de recherche ne se destine pas à la construction d’un séjour, mais à une demande précise déjà bien formulée dans l’esprit du visiteur. La stratégie est la réservation et non répondre à un besoin d’information. Et il existe au moins une ambiguïté : comment faire si la ville n’est pas connue ? Il y a sûrement une façon de gérer cette situation, mais elle n’est pas évidente.
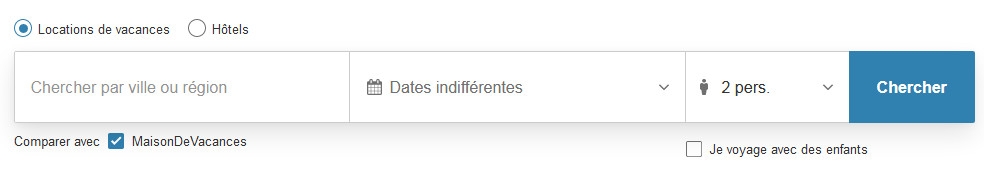
Alors que dans le menu de recherche rapide suivant, l’expérience utilisateur est sans double sens :

La location d'une maison de vacances se différencie bien des hôtels et des gîtes. Vous comprenez instantanément que vous pouvez renseigner une ville ou une région. Vous avez la certitude que les dates peuvent être secondaires si besoin. L’utilisateur est dans une démarche informative. Il construit son projet de séjour. La stratégie se base sur le projet de l’individu. Tout paraît simple et évident.
Forcément les algorithmes sont plus complexes, les temps de conception et de développements sont plus longs. La création du site de réservation en ligne est par conséquent plus chère. Mais si le critère de la recherche prime pour l’utilisateur, si la démarche projet est plus importante que proposer d’emblée l’étape de la réservation, le second site à plus de chance d’avoir sa clientèle.
L’objectif est de créer une solution apportant l’information voulue, directement, et à la portée de l’internaute, surtout de sa souris ou de ses doigts.
Il est fréquent qu'un porteur de projet d'une création de site Internet impose des liens cachés. Pour un question de design. C'est ainsi que vous rencontrez des blogs où le lien est dans le titre de l’article, alors que sur d’autres sites l’ensemble du pavé titre + description est réactif. Sur d'autres supports encore, le lien est clairement indiqué par un texte « lire l’article », et d’une autre couleur.
Il n’existe pas de standard en la matière, aussi la question de l’expérience utilisateur se pose également ici.
Il suffit de survoler le titre avec le curseur de la souris pour savoir s’il s’agit d’un lien ou non. Mais sur un Smartphone ou une tablette, le survol est impossible. Vous pouvez choisir une solution fonctionnant bien pour les 3 supports, comme le « en savoir plus ». Ou vous pouvez opter pour une solution adaptée à chacun des supports : deux développements sur mesure, l'un pour PC, l'autre pour Smartphone. Ce qui sera plus long et plus cher. Mais c’est possible.
Que se passe-t-il pour un visiteur qui a l’habitude du Smartphone ou du PC, et qui change de support pour une raison quelconque ? Si la solution est différente, comment va-t-il vivre cela ?
Quand vous faites une demande de devis, vous recevez des propositions parfois diamétralement opposées en termes de temps de création. La différence entre une proposition de 25 jours et une 45 se situe notamment dans la prise en compte ou non de l’UX. Le succès d’une plateforme web repose pour beaucoup dans l’anticipation des comportements. Ce qui beaucoup plus facile avec des contenus explicites et logiques.
La démarche d'un prestataire web est d’analyser chaque partie d’un contenu du site Internet. Qu'il conçoit Il se demande si tout est logique et évident, voire comment il peut améliorer un point particulier. De votre côté, et pour qu’une démarche projet commence sur de bonnes bases, vous devez accepter les postulats suivants :
Soumettre un projet au développeur UX pour une cotation par mail
