 Faire un comparateur de prix est vraiment une forte demande cette année, et www.zecomparateur.fr est l’un de ceux que l’agence a créé pour un client. Le nombre de devis en la matière est surprenant, et si chaque année est porteuse d’un type de site spécifique, cette année les comparateurs explosent ! Celui-ci a la particularité d’être principalement destiné aux chantiers.
Faire un comparateur de prix est vraiment une forte demande cette année, et www.zecomparateur.fr est l’un de ceux que l’agence a créé pour un client. Le nombre de devis en la matière est surprenant, et si chaque année est porteuse d’un type de site spécifique, cette année les comparateurs explosent ! Celui-ci a la particularité d’être principalement destiné aux chantiers.
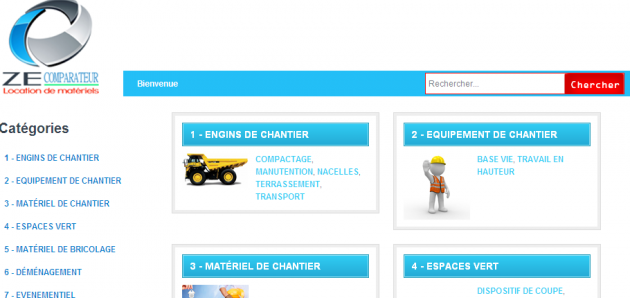
Au moment où l’équipe BreizhMasters met en ligne ce billet, le propriétaire du site n’en est qu’au stade de le remplir, et toutes les images des produits, des catégories et certains textes peuvent encore être en attente d’intégration. Ce comparateur est en effet gérable depuis un Back Office, permettant par exemple en page d’accueil d’ajouter une catégorie de produit, une image illustrative, ainsi qu’en dessous des sous catégories. Il est donc possible de cliquer soit directement sur la catégorie qui redirige vers la page du même nom. Là, image, titre et texte descriptif sont entièrement gérable. En dessous sont les sous catégories.
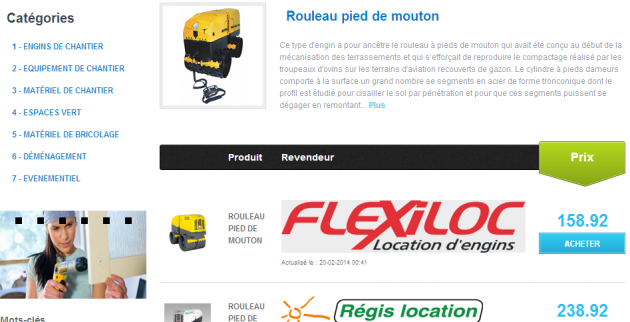
Au clic sur une sous catégorie, que ce soit depuis la page d’accueil ou la page d’une catégorie, les possibilités de présentations sont similaires, et l’on peut alors choisir un type de produit qui peut lui-même contenir un ou plusieurs produits avec des variantes. Quand vous allez sur la fiche du produit, vous avez accès aux revendeurs comme le montre l’image ci-dessous.

Au commencement notre graphiste était partie sur un design avec une empreinte chantier ; c’était une proposition validée par le client. Le résultat collait très bien à la thématique. C’est très agréable par ailleurs d’avoir une carte blanche après avoir bien entendu fait valider les grandes lignes. Quelques mois après, le graphisme a été modifié pour une simplification et un rapprochement de celui de ces concurrents, c’est ce qui est en ligne aujourd’hui après un changement de stratégie, semble-t-il. Le logo a été livré par le client.
La charte graphique est ici l’habillage de la navigation, laquelle est également conçue d’après la stratégie du client. Certains comparateurs peuvent récupérer des flux, d’autres ne le peuvent pas en raison de la stratégie commerciale, des produits ou d’une volonté propre du porteur de projet de toit gérer en interne ; ce comparateur appartient, à la demande du client, à cette seconde catégorie.

Quand nous créons un site web, le client est propriétaire des sources, elles sont sur son hébergement auquel il a accès s’il le souhaite. Il est donc possible d’apporter des modifications au site, sans passer par notre développeur, et c’est ce qu’a choisi ce client. Cela permet une économie en le faisant soi-même ou en choisissant le cas échéant un prestataire différent pour apporter des modifications (pour des raisons de budget par exemple).
Il faut faire attention avant de prendre la décision de faire apporter des modifications à un site internet par un freelance après être passé par une agence, car les méthodes de travail sont parfois différentes, ainsi que le niveau de programmation. En même temps, comme il n’existe aucun intérêt de faire appel à une autre agence web, les tarifs ne permettraient pas de réaliser vraiment une économie, c’est donc fatalement vers un prestataire freelance que le choix s’orienterait.
Par expérience, il peut arriver que cette différence de méthode ou de niveau génère des exotismes dans le site : c’est qu’il faut s’approprier tout le code du premier intervenant ! Or, le plus souvent, le choix est motivé par l’instinct du moins cher. Qu’est-ce que cela signifie côté programmeur ? Simplement qu’un petit prix ne lui permet pas de passer trop de temps à comprendre tout un code, et qu’il va essayer de se focaliser directement sur quelques fichiers sources ciblés. En d’autres termes, des modifications apportées sur un élément peuvent modifier le fonctionnement d’un autre, et ainsi de suite. Aussi, ne changez de prestataire qu’après avoir bien posé le pour et le contre. Sans présumer de la motivation quant au choix du codeur intervenant sur les modifications, nous avons donc vu 2 légers exotismes, et nous voudrions juste vous rassurer ami lecteur, ils ne sont pas de notre fait ;-) (et seront sans doute rapidement corrigés par ce nouveau prestataire).
